One week with no-code/low-code

Here's a thing: no-code/low-code when it works, it works like a charm... But then sooner or later you run into a use case that the makers did not think of covering or at least not the way you need it.
I spent this week purely looking into such solutions and building a quick proof of concepts and prototypes with such tools with mixed experience. Now keep in mind that I have many years of developer background and not all these tools are geared toward such an audience. But in the other hand, I HAVE many years of developer experience, so I should have a good insight into what might be happening under the hood, so if I can't figure out something in a short amount of time probably a less tech-savvy person won't either.
I set myself a rule when working with these tools: if I get stuck for more than an hour, I quit and look into a completely different solution.
This article is to list my short-term experiences and hopefully provide insight and starting point to someone who is ahead of such an adventure as I was.
Let's start with the best so far.
Webflow
This is a technology we are very familiar with as a company and even I used Webflow for smaller tasks or prototyping before, but never had to build a whole website with it personally. This week it all changed as we've decided that the new website will be built using Webflow. Not only that, but we have opted for the hosted solution with CMS features, so I can give you a feel for the whole package.
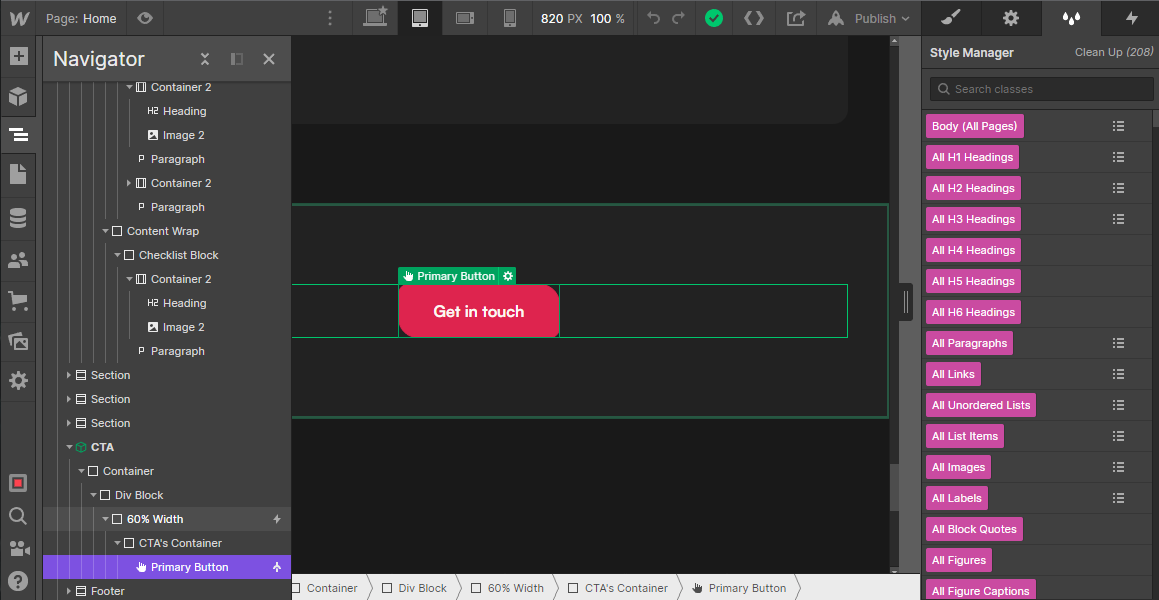
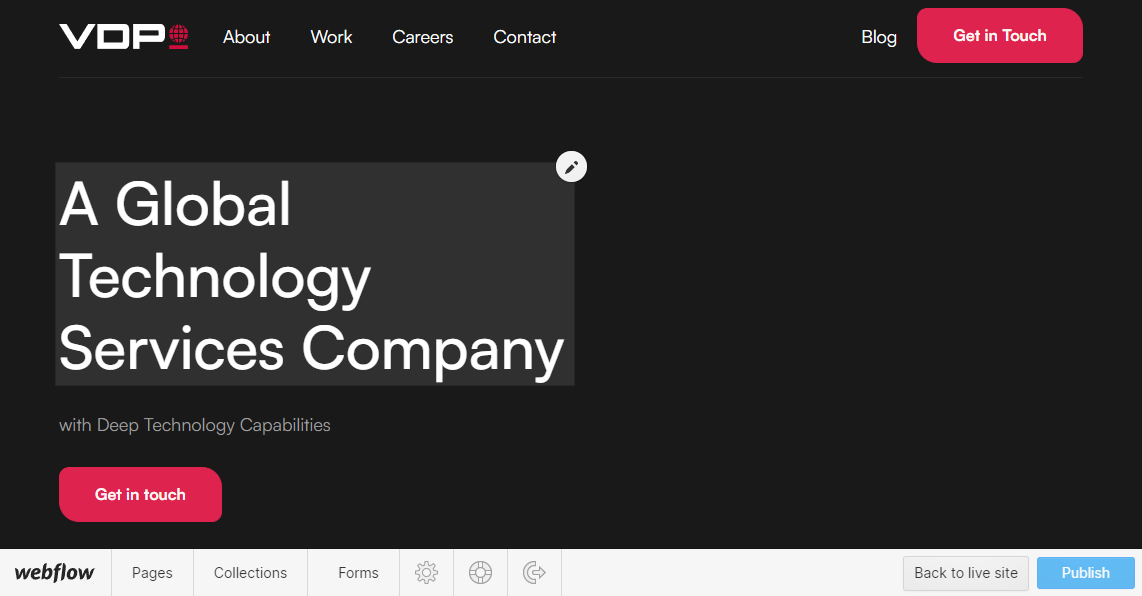
Webflow just strikes the balance between convenience and usability for me. It allows you full control of every aspect of the site-building process while making the job easier and more seamless. You need to understand the web development basics (e.g. CSS box model) to build something truly awesome from the ground up, but you can just purchase a good-looking theme and tweak it to your liking.

There's not much to say here, It just works, and works (almost) flawlessly, and even if we forget all the hosting magic sprinkled on top and look what Webflow's core concept offers, we need to mention how it has turned the site-building job upside down - or more accurately made it redundant because designers who have previously did not step out of the realms of Adobe XD or Figma suddenly started making actual websites professionally without ever touching code, without ever needing help, without making a single compromise.
The good:
- Zero compromise, professional site-building, without ever looking at a single line of CSS.
- Exporting the HTML and CSS code with assets in a single click.
- Copy-pasting whole sections, drag and drop, being able to build reusable components
- Super easy and customizable CMS (hosted)
- Easy - and automatic - backups (hosted)
- One-click publish to custom domains (hosted)
- And you can do a lot of integrations and automation with their almost-perfect API. You can use Zapier too if you have no idea what an API is. (hosted)
- And the best for the last: Easy mode editor for Jimmy from the PR department where there is zero possibility of him messing up the layout or literally anything. You can edit the text and the images, that's it.

The bad:
Nothing major, but rather two little annoying things:
We have automated the job postings to synch between Webflow and our Careers page, but then the API always failed with `InconsistentPublicationsError`, because we have a staging version of the site which wasn't in sync with the live one. And there was no way to tell the API on which domain you want it to be published on, so the synch only works when you have all the domains with the same published website version. Bummer.
There is an arbitrary limit on how many characters you can add to your scripts which just seems to be an unnecessary limitation.
Lolo co.
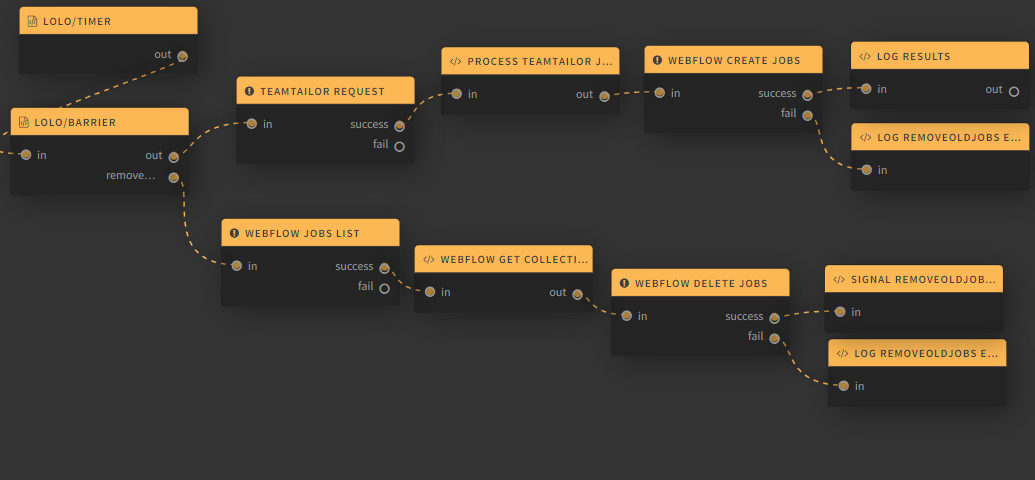
Another good one. This is miles away from a no-code solution, but it has such good building blocks that do some heavy lifting for you that I'm happily classifying it as a low-code serverless solution. It is built on top of nodeJS and the point would be that you only need to care about one thing: the data flow and the business process. If you have worked with blueprint in unreal engine, this is basically it.
We could integrate a slack bot with OpenAI in literally 10 minutes. It has quirks, like the "Barrier" block that enables you to aggregate multiple processes, but once you get a feel for it, it starts working well.

The good:
- You don't need to worry about deployment, you just push a button and your code is live and ready to receive HTTP calls or fire on a timer trigger.
- You can create custom re-usable blocks for yourself that you can connect up in infinite ways
- It's NodeJS based, you need to know Javascript to fully utilise it, but if you do, the possibilities are endless
- Reasonable free tier offering
The bad:
- Debugging is non-existent, but at least logging is solid
- Documentation could be better
- You need a mindset change because it heavily relies on signalling and event emitters
- The "canvas" could be bigger and scrollable
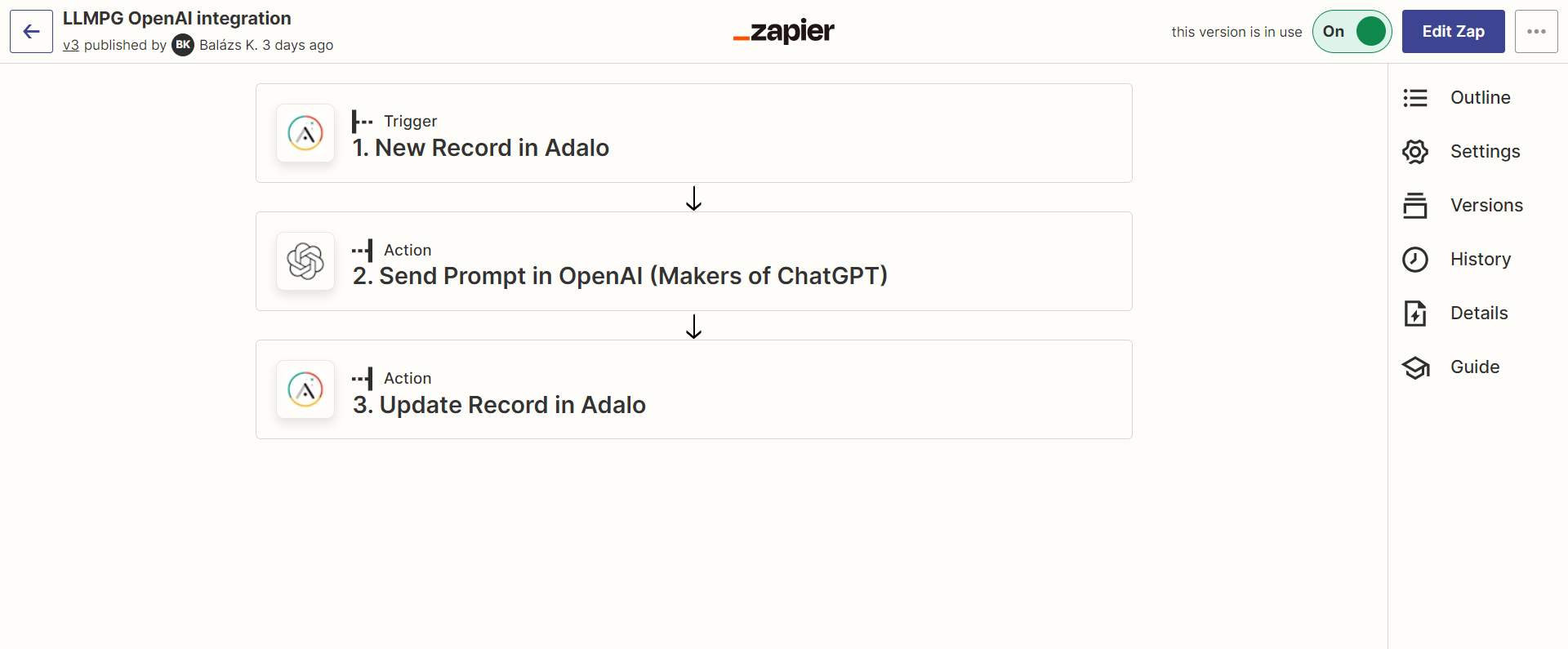
Zapier
I would describe Zapier as the big no-code brother of Lolo co. It is super simple to use and there is not a single service you wouldn't find in their libraries: OpenAI, Slack, Teamtailor, Webflow, Teams, Google docs, Ghost, WordPress, and the list goes on towards infinity. I bet anything you use has a Zap integration ready-made. The data flow is linear and debugging/testing whatever is built is not just easy, but something it encourages (or even requires) you to do. The UI is very beginner friendly, you don't need a degree in Computer Science to use it, unlike Lolo, no wonder about its popularity. Just wonderful.

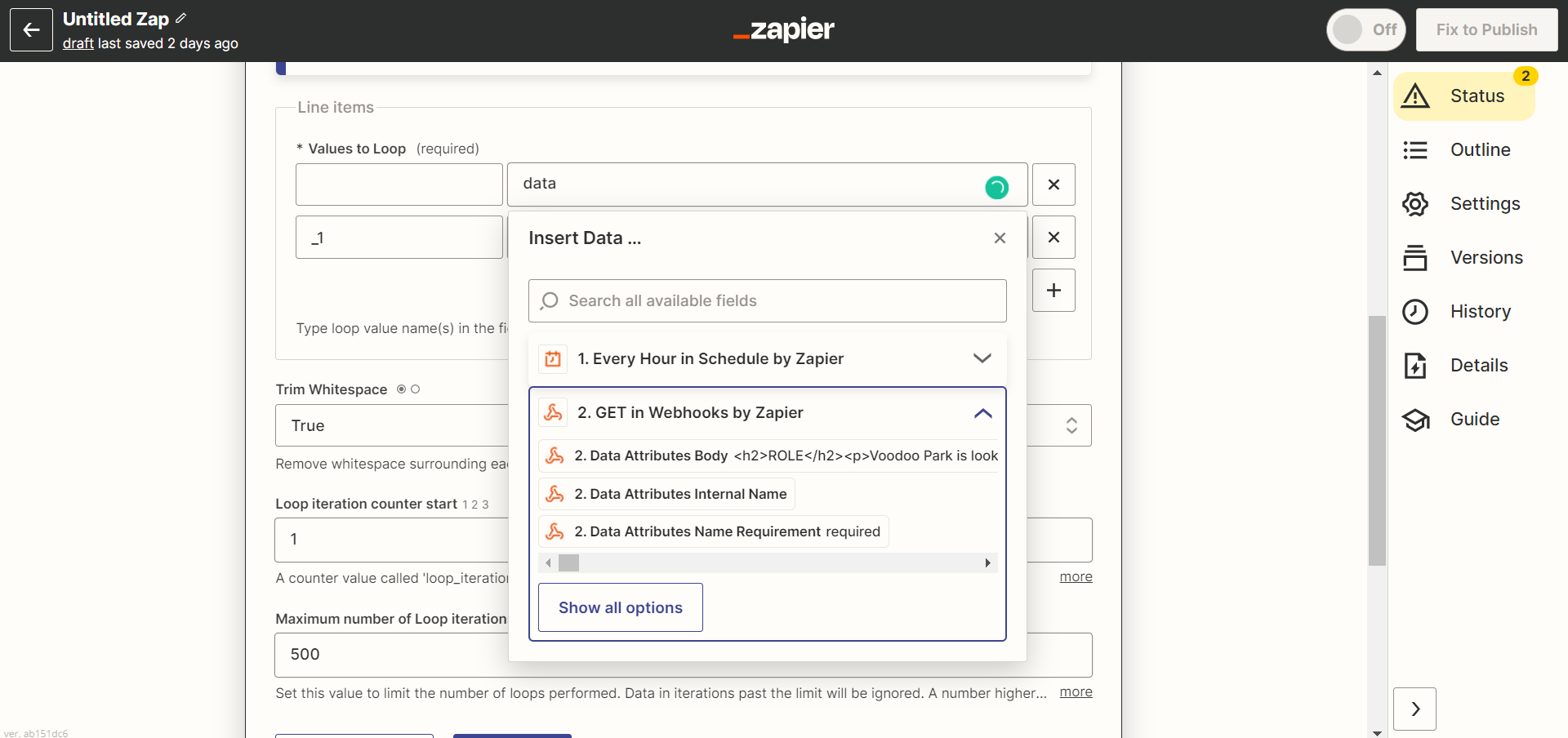
So you might have the right question "Then why the heck did I use Lolo co. for your webpage or Slack/OpenAI integration?". Remember what I said in the introduction? "When it works...". But sometimes it does not. Triggers were sometimes unreliable and slow during my testing and looping through an array of data is a new "advanced feature in beta" which of course is buggy and I just could not really work with arrays where I had to dispatch an action for each element.
With all that said I get it and I like it. If whatever you want to build is simple, I see why you shouldn't use it.

The good:
- The most user-friendly solution of all, recommended for non-techy people
- I wasn't able to find a product that has no integration with Zappier
- Super popular and widely adopted
- Testing is an integral part of the workflow
- When it works, it works really well
- Free Pro version trial without asking for a credit card
The bad:
- Only Linear flow (somewhat understandable)
- Triggers are not as reliable and quick to react as I would have liked
- Loops are a "new advanced beta" feature and it feels like that. Arrays are not fun to work with, especially if you want to dispatch actions for each element.
Bubble
TLDR: Probably decent, but it frustrated the hell out of me. If you're ready for the rant, here's my experience:
Oh boy. Where do I start? It was highly recommended by the people of the internet, and it well, just might be that I am negligent, but I hated every minute that I spent with it.
It felt like a crooked crossover between Webflow and Zapier where they took a look and said: "Yeah! I want those, but cheaper". The UI looked unpolished, uninspiring, and not well thought-through. And you might say that I'm missing the point, but if you look at the tools we just went through, it was either super-efficient and utilitarian (Lolo co.) or it was just fun to use (Zapier) or both (Webflow). Bubble just sat and fell between two chairs.
Okay, now that it's out, let me actually talk about the product and what I was trying to achieve:
I set myself up with the ambitious goal to make a simple app that consists of an input form and a text box. You enter your prompt into the input, press enter and then the request flies to OpenAI and you get back your completion that goes to the text box (I actually had more in mind but had to dial back on my expectations after a few minutes, never mind). Should be a short, but fun little project to test this tool out, especially since there is a free OpenAI plugin as well, right?

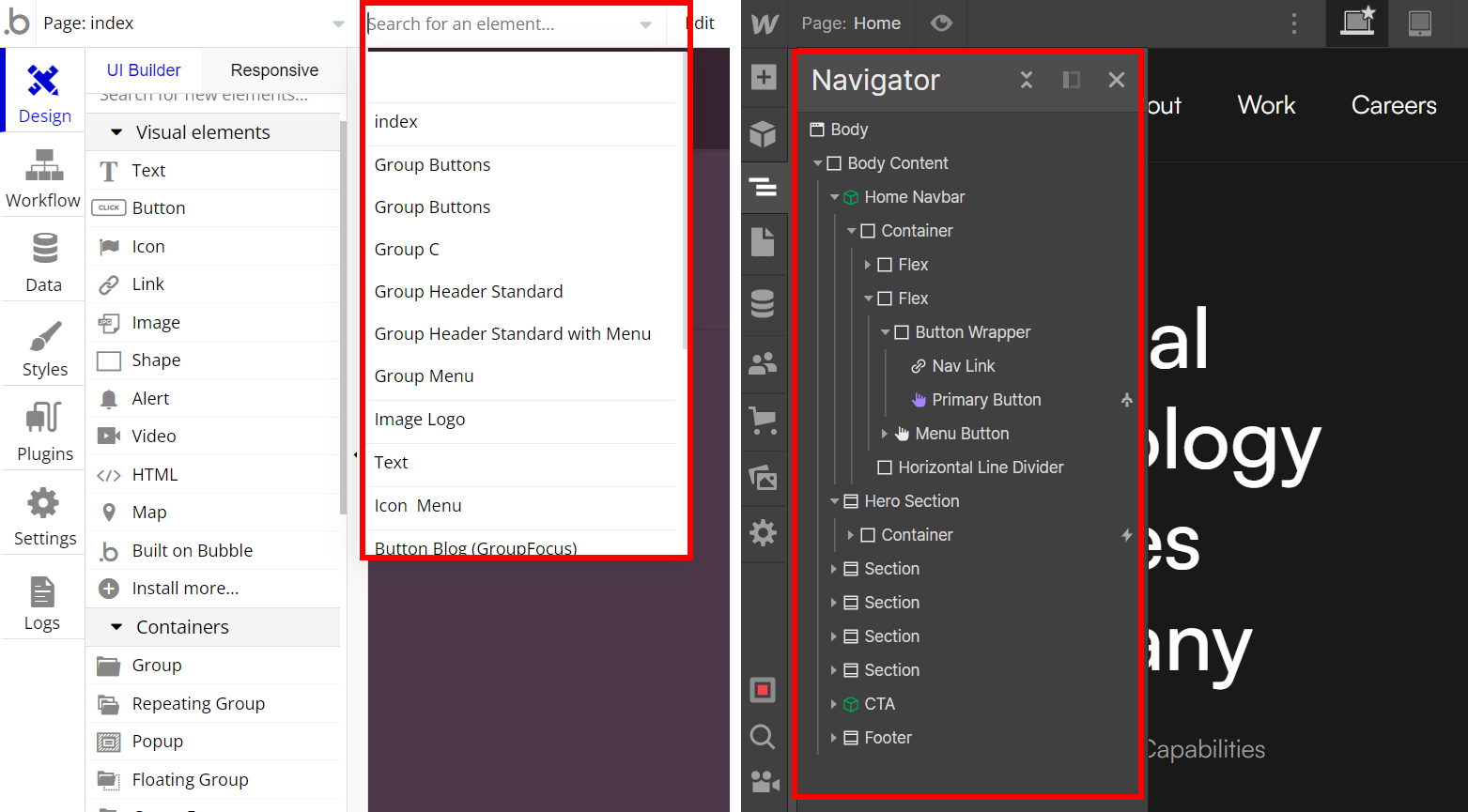
Wrong! I was faced with a lesser version of Webflow, where you find a nice selection of UI elements to build upon. My favorite is the "Build on bubble" UI element, in case you want to give them free marketing after paying for your subscription. To be fair, you can install even more elements from their marketplace, but keep in mind that not everything is free. The navigator (where you can see a list of UI elements on the page) is searchable, but not easy to overview. With all that said I think it is possible to make a decent-looking app with it if you are willing to spend the time and accept that your options are very limited (minimalist UI FTW). You can build yourself custom styles that you can just apply on elements, which is a postivie at least.

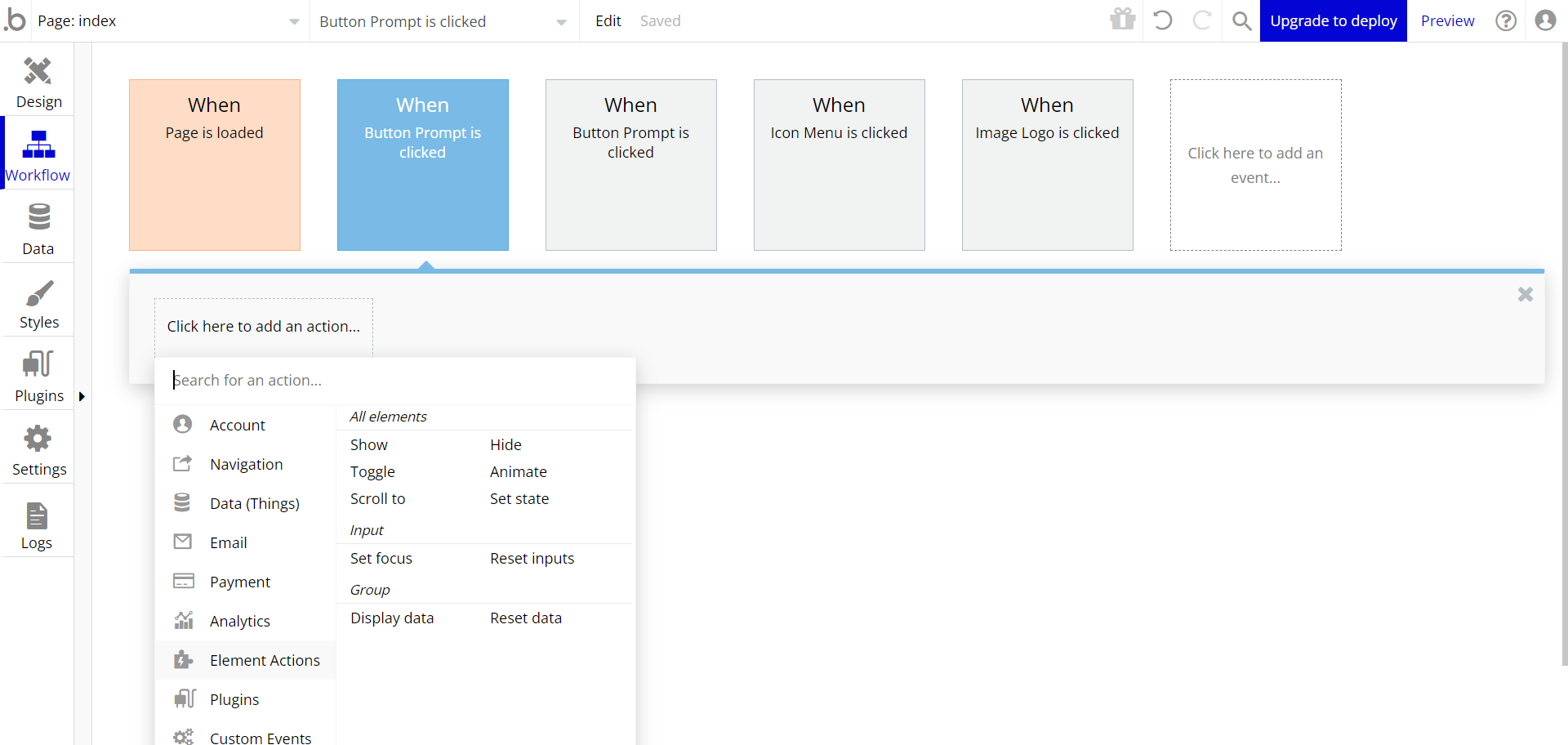
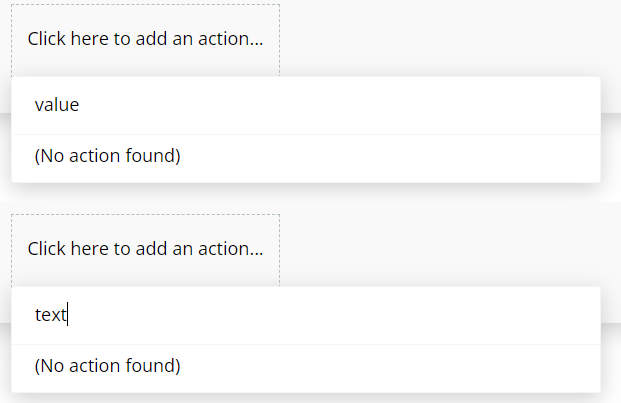
The point where I lost my mind was when I got stalled by not being able to figure out how to set the text box's text to whatever variable. Set state right? Ah, when I click it, it asks me to give my custom state a name. Dead end. Display data? Aah, cheeky, but no, that's not even applicable for inputs. Tried the search field.

Okay, let's read the manual. It's terrible and badly organized, here, try it: https://manual.bubble.io/core-resources/elements/input-forms
Yeah, google. Oh, there are forum topics, the first two did not help really, people were talking about database stuff and how to reset a group and I just became frustrated and looked for another tool (more on that in a minute). Later I came back because I was thinking "Nah, no way on earth you can't do that in bubble, I must be stupid, right?". Yes, I am.
Ready for the answer?
It is indeed the set state action which was the first thing I checked. Only if I pushed through and gave my state a name, then suddenly the whole action definition window would have changed and enabled me to do what I wanted.
Because of my frustration, I am clearly not able to give you a clear picture of what this tool is capable of, so I will not list any good or bad, instead, I will try to follow up in a separate blog post where I will give it a fair second chance.
But if there's one key takeaway here and in the slim chance of anyone from bubble is reading this:
Adalo
This was my destination after rage-quitting from bubble, and thankfully it made me immediately forget that I almost threw my monitor out of the window.
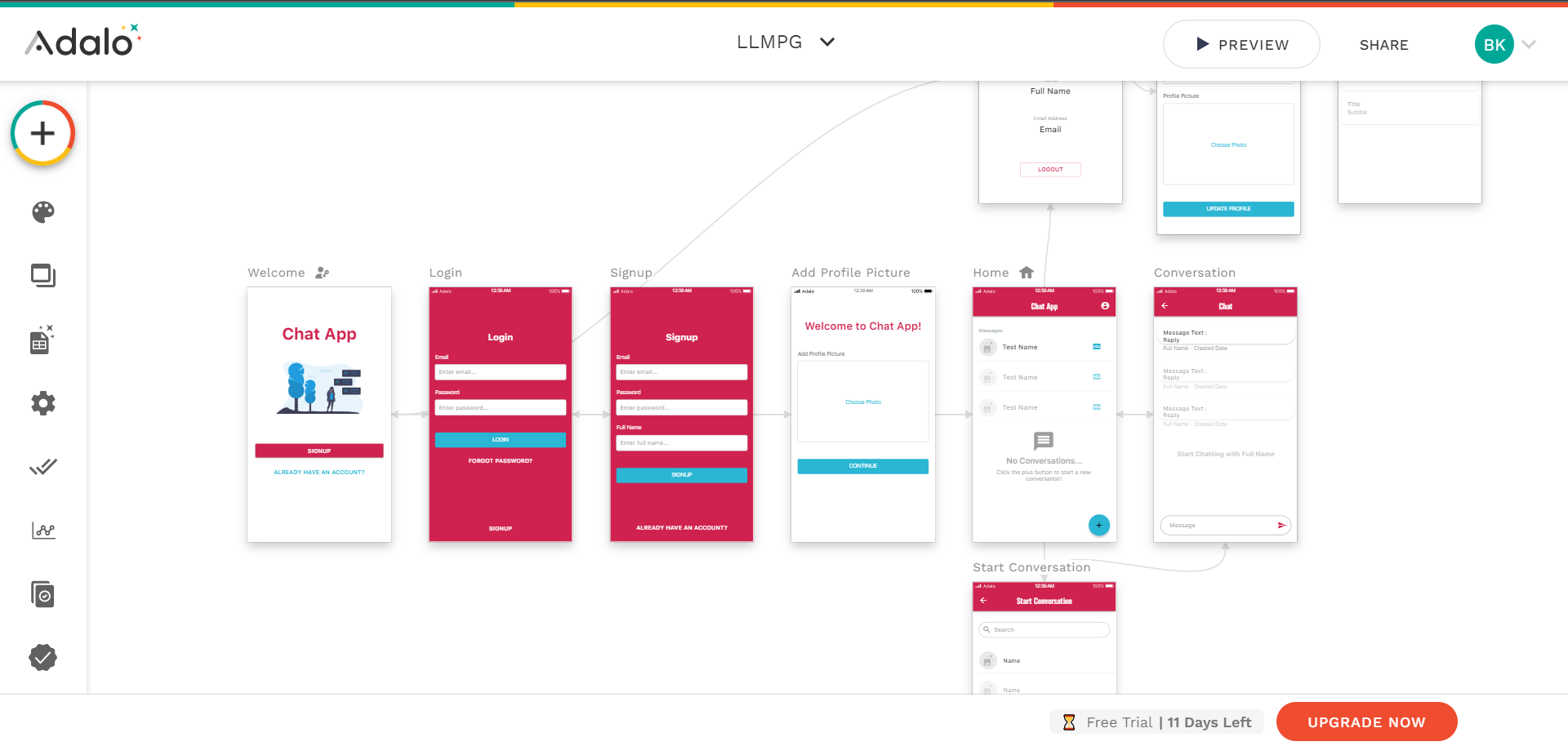
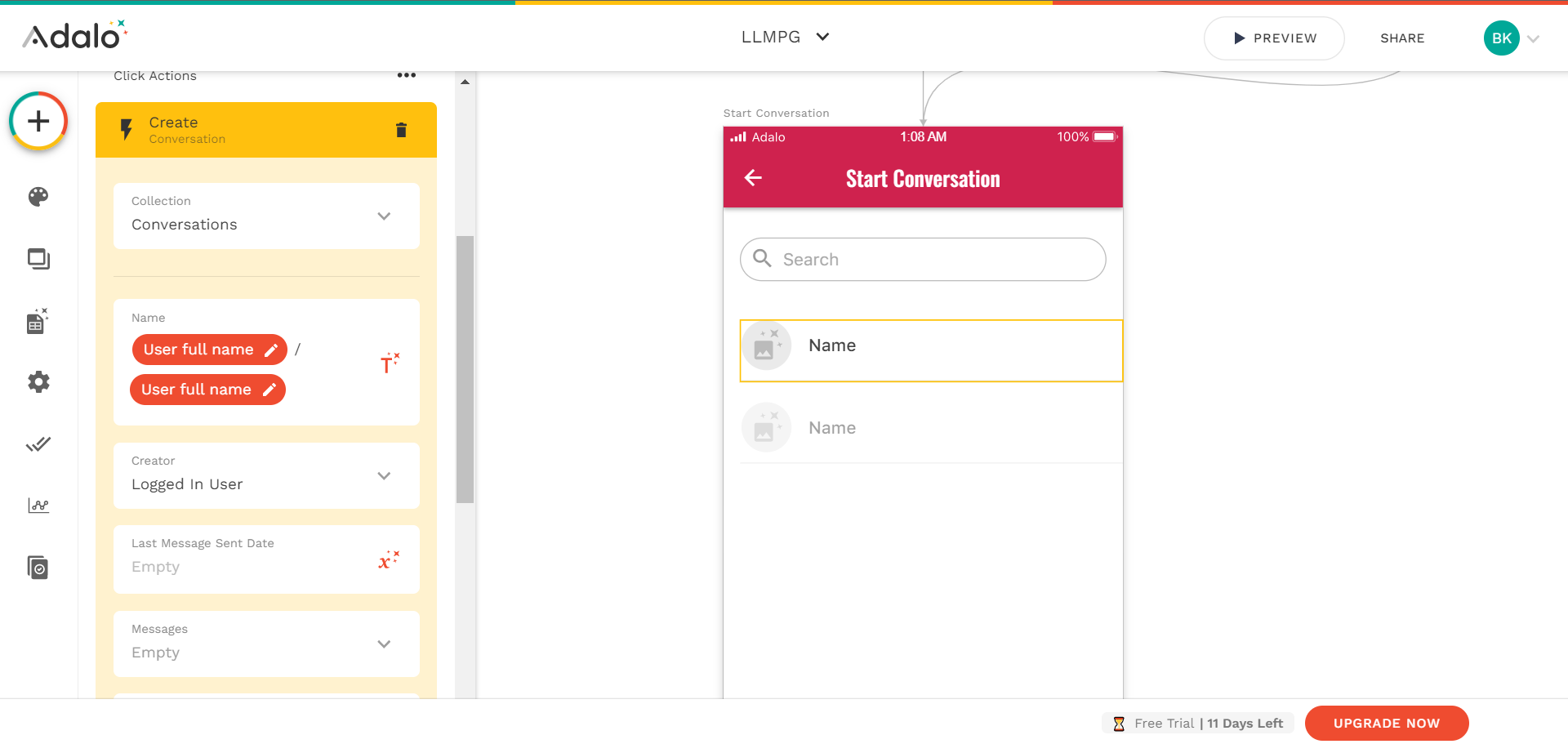
My first impression was that "hey, we're actually building an app here", just look at it:

Someone actually hired a UX guy, huh?
Right away I stopped caring about making the UI of my app look however, cause' this is just native android look and I don't mind it, it was all about prototyping after all, and it will look decent. The point is that unlike bubble I didn't have to sweat at all to make my prototype not look like full trash, I can show this to my mom and I won't feel ashamed for doing so. Obviously, that also means fewer options for customization, which is something for you to decide whether it's a priority for you or not. You can change the font and brand colours, maybe add your logo to the navbar, that's it.
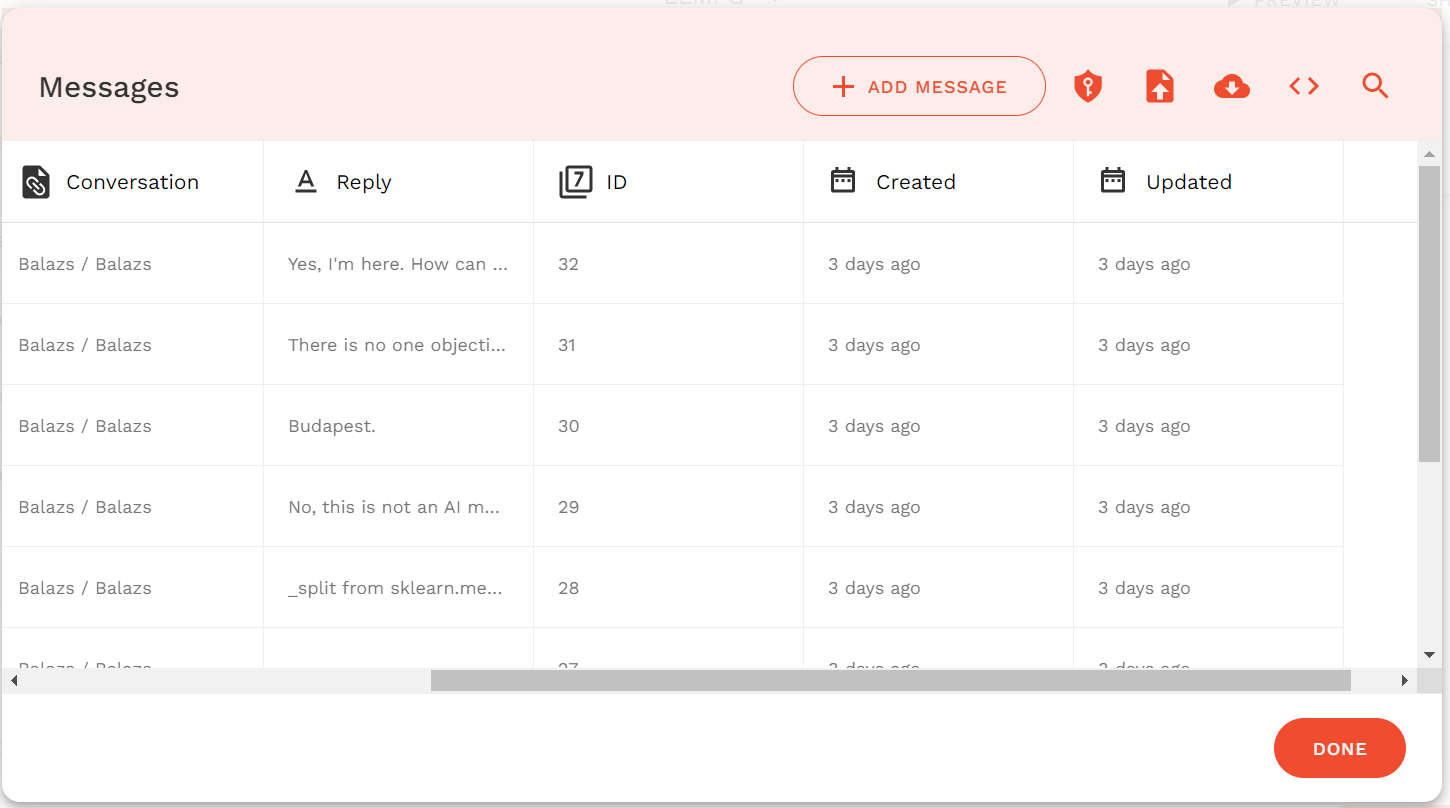
There are simple screens that are automatically organized into a nice relationship graph based on the navigation actions, you can add basically anything from the collection of native android UI elements to those screens. You can easily add dynamic data which can even automatically update when the database collection gets updated with a flick of a switch. Oh did I mention the database?

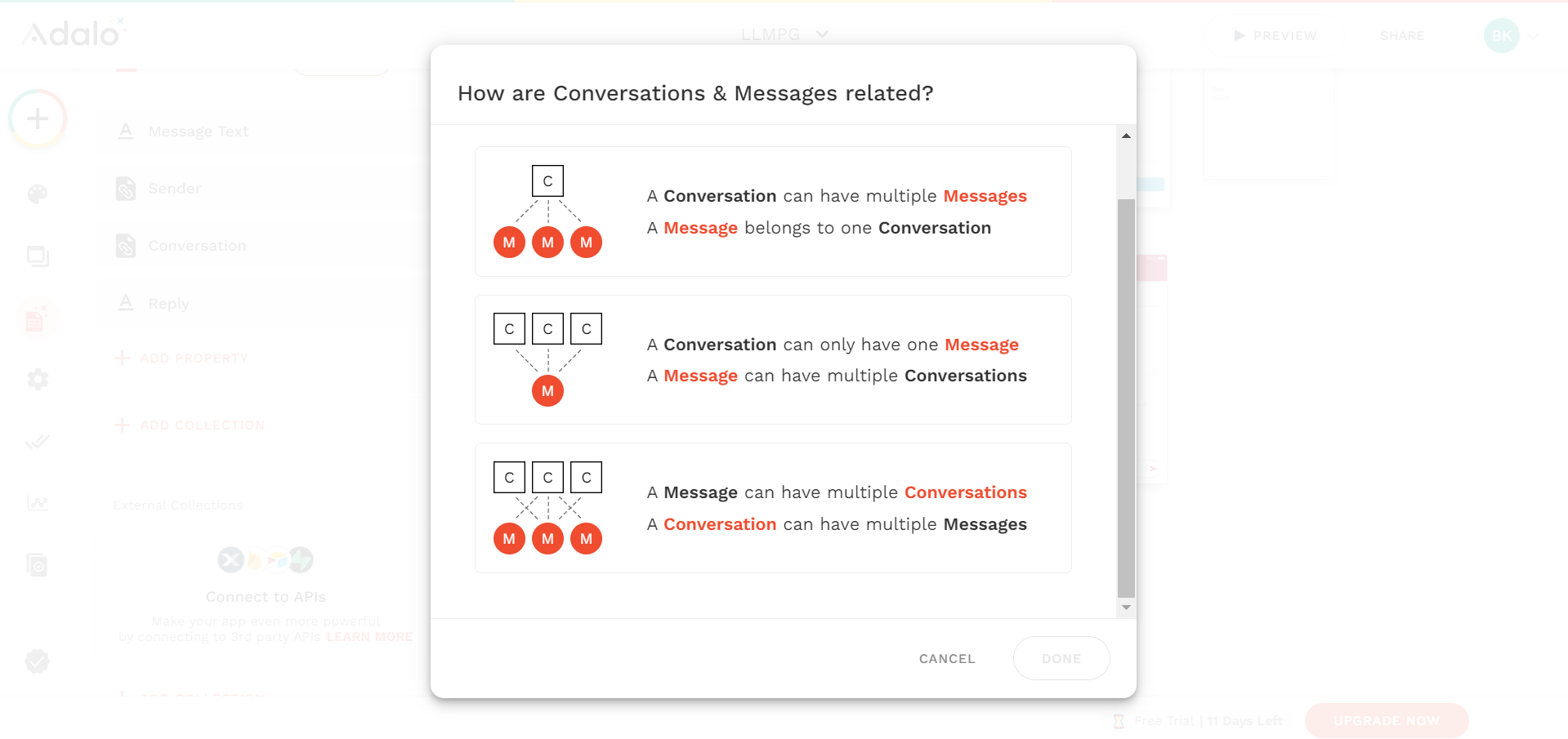
It's a simple, but effective relational database obviously geared towards non-techy people, because it clearly explains to you what a 1:n, n:1 or n:m relation is in the context of what you're trying to do. There are multiple collections, you can export, import or manage from the API.

Building logic is easy, although the functionality is somewhat limited as you can't really mess with the UI much during runtime, but you will probably find what you need for a prototype or a rudimentary application.

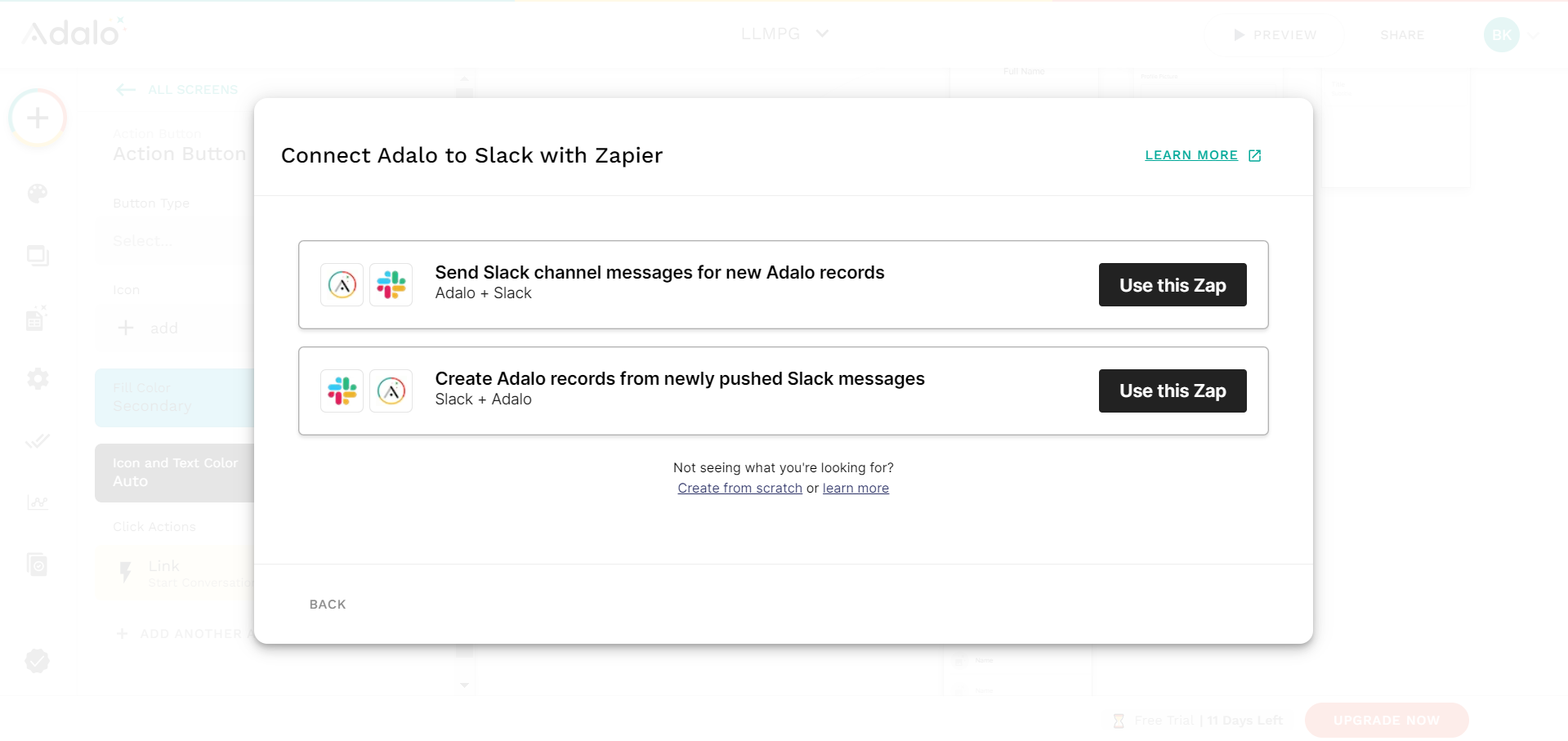
This I would say the go-to tool to build internal applications for your corporation too for collecting/displaying data or sending notifications to people. Thankfully the integrated database is not your only data source, you are free to connect with APIs or do any kind of integration with Zapier. And yes, they advocate you using Zapier to do integrations with basically anything.

Overall, despite all the perceived limitations and shortcomings compared to bubble on paper, this is what I imagine a no-code app builder should look like and do. It's not perfect, but it doesn't have to be. To the point, no-nonsense, beginner and non-tech savvy friendly with the ability for rapid prototyping and IT'S FUN!
The good:
- Fantastic user experience, beginner-friendly, I could teach my kid to create an app with this
- Built-in user login flow and user management
- It has everything you need, nothing you don't, perfect balance
- You can build stuff super-quickly
- Easy publish to play store, app store or as a PWA
- Built-in user analytics
- Good set of different boilerplate projects
- https://media.tenor.com/YthOnaK0vWQAAAAC/boy-fun.gif
The bad:
- You have to spend some time to learn how things connect up, but you can do it through exploration, I never opened up the documentation
- Material UI looks only as far as I'm aware, even on iOS devices
- Bit more debugging options would be nice, especially when you made something that crashes your app
- Maybe a bit more actions, especially about manipulating UI elements.
Conclusion
This was quite an interesting experience for someone with extensive developer background to spend a week almost exclusively with different low-code/no-code solutions and I feel that we're getting there. Webflow has shaken up site building in recent years and now I fully understand why. Building an app is easier than ever with tools like Adalo or PowerApps, but there's nothing stopping you from making a website in Webflow and sprinkling some Progressive Web App magic on top to make a hundred times more customized or sophisticated solution in a similar amount of time.
If you're reading this as a developer, I'd say to try some of these techs out, because I see a million plus one genuinely useful use cases where these (or similar tools) can help you out with your current job and if you say otherwise you are probably ignorant.
Finally, if you are not a geek person, but you are looking into ways for making your own life easier, I'd say Zapier is a very good way to build yourself some automation or integrations and it's just too easy to not give it a try. If you want to build an app or even work with app developers, I'd say Adalo is a very strong tool to build prototype UI layouts and user journeys really quickly and maybe you can even squeeze something genuinely useful out of it too with enough trial and error.

